Using wordpress tag and category is a handy way to browse various posts by tag name. WordPress supports browsing all posts for a specific tag at url /tag/TAGNAME and for category at url /category/CATEGORYNAME. By default wordpress does not support tagging pages. This can be easily enabled by installing and activating a relevant wordpress plugin. One such good plugin is post-tags-and-categories-for-pages.
In case you want to have more control (e.g. better control over post_type, etc.) you can easily create your own custom plugin. Here are the steps for doing do:
Enable taxonomy for pages
To enable tag widget in admin interface register_taxonomy_for_object_type API can be used with admin_init hook. Here is the plugin code for this:
function enable_taxonomies_for_pages() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
add_action('admin_init', 'enable_taxonomies_for_pages');
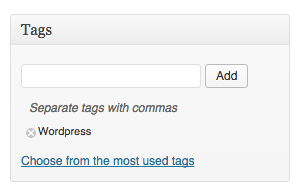
Once this plugin code is in effect, here is how this widget will appear in admin interface:

Include pages in tag/category browse
For including wordpress pages in tag/category browse pages, custom plugin code can use the hook pre_get_posts and sets the ‘post_type’ to array('page', 'post'). Here is the plugin code for this:
function pre_get_posts_taxonomy_archive($query) {
if ($query->get('tag') || $query->get('category_name')) {
$query->set('post_type', array('post', 'page'));
}
}
add_action('pre_get_posts', 'pre_get_posts_taxonomy_archive');
You can combine all the code mentioned in this article and add it to the custom plugin code for your blog.