There are lots of fonts available which can be used when you are designing a web site. There is no strict rule on choice of fonts and different people like different fonts. In this article, I’ll cover various font options available and what are some easy possible choices you can make to get started. This article is intended for beginner web developers who have little or no familiarity with fonts.
Font terminology
Here are some terms (not a comprehensive list) we’ll use in this article.
| Term | Description |
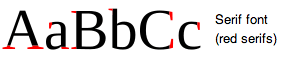
| Serif | A serif is a small line trailing from the edges of letters and symbols.  Source: Serif -Wikipedia Source: Serif -Wikipedia |
| San-Serif | Without Sans Source: Sans-serif – Wikipedia Source: Sans-serif – Wikipedia |
| monospace | A monospaced font (fixed-width or non-proportional font) is a font whose letters and characters each occupy the same amount of horizontal space. Source: Monospace – Wikipedia Source: Monospace – Wikipedia |
| generic-family | Generic font families are base fonts. e.g. Serif, Sans-Serif. Also see CSS 2.1 spec – generic font families. |
| family-name | The name of a font family of choice. e.g. Georgia, Arial. Note that Georgia belongs to serif generic family and Arial belongs to Sans-serif generic family. |
Serif vs Sans Serif
The two are most common generic font families. The first broad decision you may have to make is to which of these two (or a combination) you should use for your headlines and paragraph text. Serif is very widely used font. It is considered to be good for print purpose where DPI value is high. San-serif is gaining popularity for web where PPI (pixels per inch) value is low. Though this factor alone is not sufficient for choosing Serif or Sans-serif. Serif seems slightly more attractive and sans-serif seems slightly more readable.
Monospace font
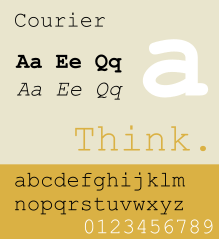
In monospace fonts all characters occupy equal space. These fonts are highly suitable for showing code on the site within html pre tag or textarea input field. Courier is a popular monospace font.
Font-family css and fallback to generic font family
In case you want to use Arial font you can you this css:
<style type="text/css">
body {font-family: Arial, Helvetica, Sans-serif;}
</style>
Few points to note:
- In this example we want to use Arial font in body and this applies to all html element in document body. If Arial is not available for some reason, then browser falls back to Helvetica and so on.
- Here Arial belong to generic font family sans-serif. That is why we can use sans-serif as fallback. Its not a good idea to use serif or monospace as fallback here.
Google web fonts
Google web fonts contains many free fonts which can be used on a web site. Here is how the css include link for open sans (a popular google web font) looks like:
<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
This css fetches the “open sans” font tiff files from Google which becomes available on your html pages. Note that using too many fonts from Google may slow down first hit on your site if those fonts are not cached in the browser.
Font being used by other sites
At the time of writing this article, here is the list of some sites and fonts being used (for html body element) on either the site home page or some other common page. This is being taken from the site’s html body tag css font style.
| Google (home page) | Arial, sans-serif; |
| Amazon | Arial, Verdana, “Helvetica Neue”, Helvetica, sans-serif |
| “Helvetica Neue”, Arial,sans-serif | |
| Georgia, “times new roman”, times, serif | |
| New York Times | Georgia,”times new roman”, times, serif |
| WordPress twenty twelve theme | “Open Sans”, Helvetica, Arial, sans-serif |
What font should you choose for your site
There is no right answer for this question. Some people may have strong preference for some specific fonts. You may want to get some feedback from your visitors as well. Here are some general guidelines I think are worth considering when you are starting a site.
- The trend is to use san-serif fonts for the web. They seems more suitable for web which is low PPI. You can try well known options like Arial, Helvetica or Verdana and see which appeals to you more. The other option of using some serif font is also a good choice if that appeals to you more. Some common Serif fonts are Georgia, Times new roman, Times, etc.
- To introduce font variation, you can choose different font for headings e.g. serif fonts if your main content is using Sans serif. Again you want to experiment with few variations.
- Use courier of some other monospace font wherever you have to display code or similar stuff.
- It may be useful to be consistent and use css inheritance to define fonts instead of declaring fonts family everywhere. That way you can easily experiment with few options.