Dropbox can serve files in the Public Folder (and other folders as well) over http. To view the file over http users don’t need to have any dropbox account. It is just like any other web page. Some possible uses are:
- You can share static html pages without having to worry about maintaining a web server.
- Interactive HTML page with javascript code can also be served as long as there is no submission to the server as dropbox won’t execute any server side code.
Here are the steps using macbook desktop client. These should be similar on other clients.
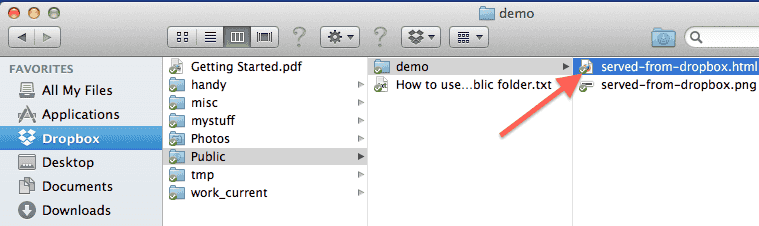
- Put you html file in Public Folder. In this example I have created a demo folder and created to files served-from-dropbox.html and served-from-dropbox.png.

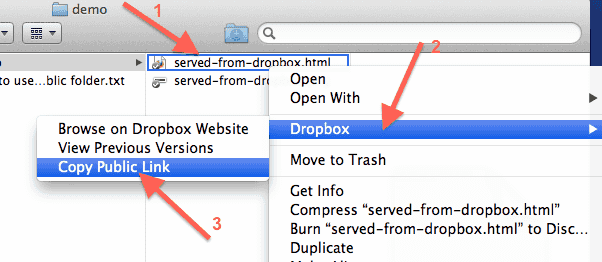
- Right click the file you want to get Public link for, click dropbox and then click “Copy Public Link”.
 Here is the content of the html file. I added a small javascript also just to test if it works fine.
Here is the content of the html file. I added a small javascript also just to test if it works fine.
<html> <head> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" ></script> </head> <body> <h1>Demo html page served from dropbox</h1> <p>This is demo html page served from dropbox. </p> <br/> <div style="color:red;" id="div1">Click here</div> <script> $('#div1').click(function() { $('#div1').html("Clicked"); }); </script> </body> </html> - It created the link https://dl.dropbox.com/u/53779982/demo/served-from-dropbox.html for the html file. And for png it created the link https://dl.dropbox.com/u/53779982/demo/served-from-dropbox.png
Please also note that Dropbox accounts created after Oct 4, 2012 no longer have public folder. But it can be enabled as per dropbox public folder help page.
Some observations
- Dropbox can server any kind of file like html, png, etc.
- For images dropbox sends header
cache-control: max-age=0. That means that images are not cached at client side. - Dropbox also generates content type header based on file extension. e.g. for png files it send the header
Content-Type:image/png - Everything in Public Folder is automatically shared and generates a url of the form https://dl.dropbox.com/u/[ID]/[FILE_PATH]
- Files and folders from locations other than Public Folders can also be shared.
- To un-share files or folders, just move them somewhere else.