The align-items property can be used to align flex items in vertical diretion. It is flex container property.
Syntax:
.someflexcontainer {
display: flex;
alig-items: auto;
}CSS property align-items
| CSS version: | CSS 3 |
| Value: | auto | flex-start | flex-end | center | baseline | stretch |
| Initial: | auto |
| Applies to: | flex containers |
| Inherited: | no |
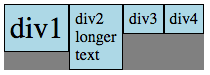
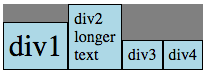
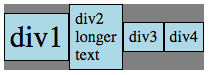
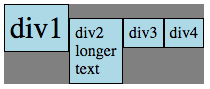
align-items values
| flex-start |  |
| flex-end |  |
| center |  |
| baseline |  |
| stretch |  |
Example – align-items
In the following code, CSS property align-items can be changed to the following values
- auto
- flex-start
- flex-end
- center
- baseline
- stretch
<style>
.fbox {
display: flex;
align-items: auto;
width: 200px; background-color:gray;
}
.child {
background-color:lightblue;
border: 1px solid black; padding: 5px;
}
</style>
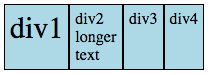
<div class=fbox>
<div style="font-size:30px;" class="child">div1</div>
<div class="child">div2 longer text</div>
<div class="child">div3</div>
<div class="child">div4</div>
</div>align-items refresh
Specification and Browser compatibility
| Specification | Status | Categories |
|---|---|---|
| Flexible Box Layout Module | W3C Working Draft | CSS3 |
| Chrome | Firefox | IE | Edge | Safari | Opera |
|---|---|---|---|---|---|
| Yes 29+ | Yes 28+ | Partial 11+ | Yes 12+ | Yes 9+ | Yes 12.1+ |
| Android Chrome | Android Firefox | iOS Safari | IE Mobile | Opera Mobile |
|---|---|---|---|---|
| Yes 47+ | Yes 44+ | Yes 9.0-9.2+ | Yes 11+ | Yes 12.1+ |
source: caniuse.com