Angularjs is a web application framework which has gained lot of popularity in mobile and single page applications. It uses directive ng-app to represent root of the element. Here is a basic angular js hello world example.
<div ng-app="myApp">
<label>Name:</label>
<input type="text" ng-model="yourName" ng-init="yourName='Foo'">
<hr>
<b>Hello {{yourName}}!</b>
<div/>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.min.js"></script>
<script type="text/javascript">
var module = angular.module("myApp", []);
</script>Few points to note
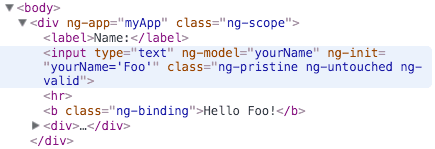
- Here is how the html looks when inspected in Chrome developer tools

- Angularjs scans the whole page and looks for ng-app elements.
- Note the presence of classes (ng-scope, ng-binding) angularjs has added.
- We could have initialized
yourNamevalue in angularjs controller also.