If you are building Chrome extensions and want to load extensions from directories, you need to enable Chrome developer mode for extensions. Here are quick steps to enable developer mode.
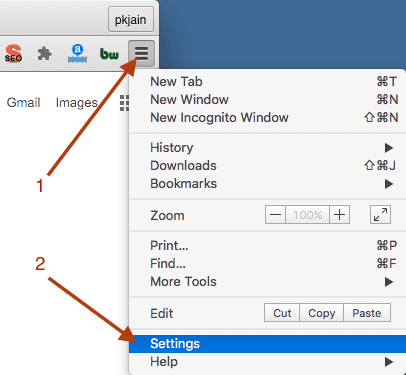
- Got to Chrome settings page by clicking on Chrome Menu icon > Settings.

-
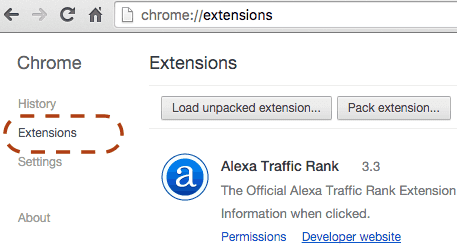
Click on Extensions link from left menu.

- You can also visit chrome://extensions to directly reach extension settings page.
-
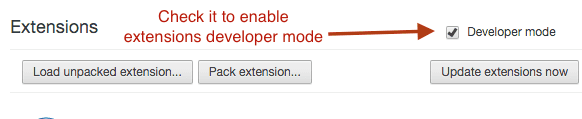
Select the checkbox Developer mode.