Mac preview can be used to create simple animated gif by taking multiple screenshots of a window and then stitching then together in Mac preview by exporting as gif. Here are steps to create animated gif for command line Terminal shell on Mac OSX Yosemite. After completing these steps, we would be creating the following animated gif image:

-
Open Mac Terminal and take a window screenshot of it. You can use the following steps:
- [SHIFT] + [COMMAND] + 4
- [Space] (when you see crosshair icon)
- Click on Terminal window.
Rename the file to terminal-1.png. Here is how it should look:

- Create two more window screenshots.
- Type
lsin Terminal and take window screenshot. Rename it to terminal-2.png - Hit enter in Terminal and take window screenshot. Rename it to terminal-3.png
- Type
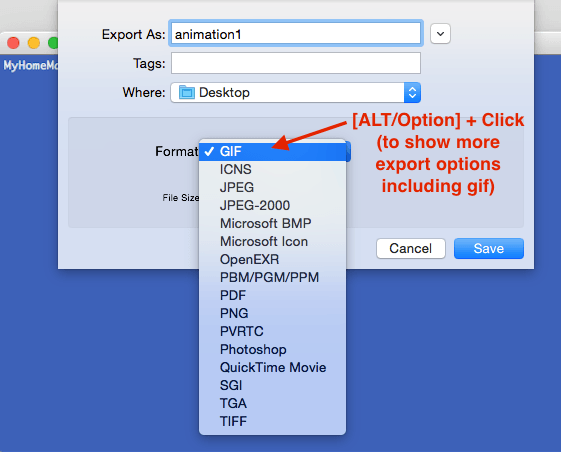
- Open terminal-1.png in Mac preview and export it as animation1.gif. Follow these steps:
- Click on File > Export
- [ALT] + [Click on Format] (without [ALT] gif option may not appear)

- Select gif in format, Unselect Alpha checkbox, type animation1 in filename and click “Save”.
- Similarly convert terminal-2.png and terminal-3.png to gif format. We’ll use terminal-1.gif, terminal-2.gif and terminal-3.gif for creating animated gif.
-
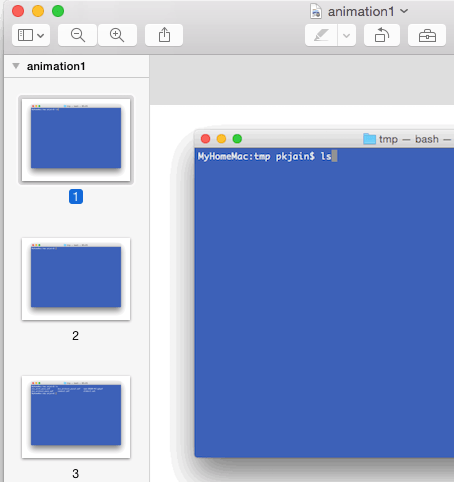
Now open animation1.gif in Mac Preview and make sure Thumbnail pane is also shown. If it is not visible, click menu “View” > “Thumbnails” to make it visible. Drag terminal-2.gif and then terminal-3.gif on thumbnail of animation1.gif in Mac Preview. Make sure these are in correct order. If needed fix the order by dragging these thumbnails. Here is how it should look:

- Now save the animation1.gif by clicking “File” > “Save”. This is our animated gif. View the animated gif in Chrome and see how it is animating. Note that it does not have loop at this stage and might be animating very fast. So you need to view it quickly after loading/reloading in Chrome.
- [Optional] Now we’ll change the animation speed and add loop to the animation. If you have imagemagick installed (
brew install imagemagick), run the following in relevant folder on Terminal:$ convert -delay 50 -loop 0 animation1.gif animation2.gif
This will make an FPS (Frame per seconds) of 100/50 and loop the animation. Here is how the output will look like: