HTML5 input tag’s placeholder attribute can be used to add a placeholder text (hint which disappears automatically) in input element. Before HTML5 people used to implement it using Jvascript event handers. With HTML5 placeholder attribute, it is very simple and elegant to add placehoder text in input element.

Few things to note about input placeholder
- It is used as hint and is not a replacement of label.
- Placeholder text disappears the moment user types first character in input field value.
-
It can be used in input fields where text has to be entered. e.g. where type is
text,password,email, etc. It is not relevant for typecheckbox,radio, etc. - placeholder also applies to HTML tag textarea.
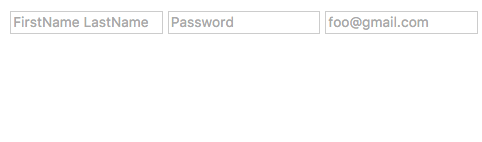
Basic input placeholder example
<input type="text" name="name" placeholder="FirstName LastName"> <input type="password" name="password" placeholder="Password"> <input type="email" name="email" placeholder="foo@gmail.com">
Styling input placeholder
Input or textarea placeholder text can be styled using css ::placeholder pseudo element style.
Specification and Browser compatibility
| Specification | Status | Categories |
|---|---|---|
| input placeholder attribute | WHATWG Living Standard | HTML5 |
| Chrome | Firefox | IE | Edge | Safari | Opera |
|---|---|---|---|---|---|
| Yes 4+ | Yes 4+ | Yes 10+ | Yes 12+ | Yes 5+ | Yes 11.5+ |
| Android Chrome | Android Firefox | iOS Safari | IE Mobile | Opera Mobile |
|---|---|---|---|---|
| Yes 47+ | Yes 44+ | Yes 3.2+ | Yes 10+ | Yes 11+ |
source: caniuse.com