Sometimes we want to access a web site from a different location or ip to see how various things appear on the site. There can be multiple reasons for this:
- For debugging purpose you want to see how your sites appear from a different country/location.
- For some reason you ISP is using wrong network route to reach a site and this site is unavailable due to some network congestion on a specific route.
These instructions need you to have access to some machine in desired location/country with ssh installed. I’m using AWS EC2 instance in US for this. Here are the steps to do it on mac or Linux and using Firefox or Chrome. For Windows, similar instructions can be followed using other ssh clients.
SSH setup
First ssh to the server using this command.
ssh -D 12345 -i /path/to/ssh_key_file_name 12345 machinename.com
In case you want to login using password, you can skip -i and /path/to/ssh_key_file_name. This will start listening to port 12345 (you can pick any other port also) on localhost and setup a SOCKS proxy. This means that any traffic coming to port 12345 on localhost will be tunneled though ssh to the server and server will forward it to intended destination.
Firefox Settings
To change firefox settings follow these steps:
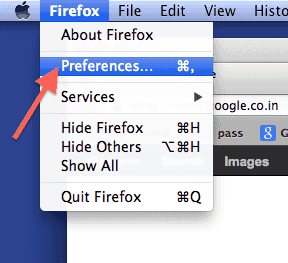
- First open firefox preference panel as shown below:

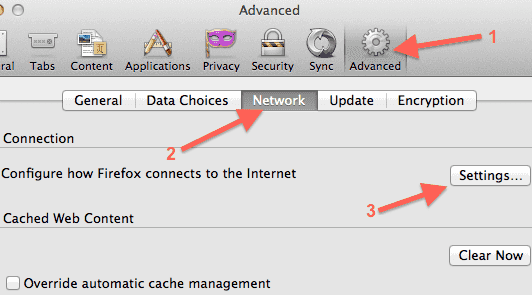
- In preference click on Advanced tab -> network sub tab -> Settings as shown below:

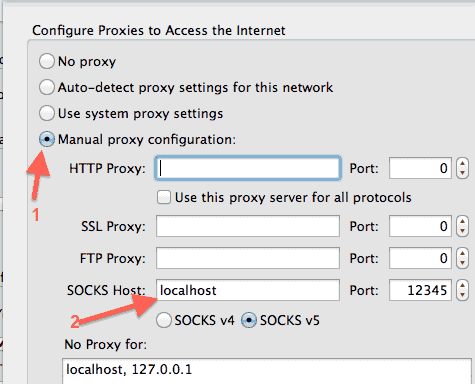
- This will open up proxy setting panel as shown below.
 Select manual proxy configuration and enter localhost in SOCKS Host with port 12345 (or whatever port you used in ssh port forwarding above). By default no proxy for localhost and 127.0.0.1 is set. Leave it unchanged.
Select manual proxy configuration and enter localhost in SOCKS Host with port 12345 (or whatever port you used in ssh port forwarding above). By default no proxy for localhost and 127.0.0.1 is set. Leave it unchanged. - To validate if you visit show my ip address, you will see IP address which is same as the IP of the server you connected to using ssh above. You can also note your IP before changing SOCKS settings to verify if it has changed.
Chrome setup
Chrome setup can be done using command line. To do this first close all chrome browsers and then start chrome with following command:
"/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" --proxy-server="socks5://localhost:12345"
In case you have not installed Chrome at standard location, change the path accordingly. This will start Google chrome and will use SOCKS proxy for web surfing.
Notes on HTTP headers
Since SOCKS proxy is at a lower level than HTTP proxy, The HTTP headers are not modified when the server connects to the desired site. In case of other proxies Some http headers (e.g. X-Forwarded-For) may get changed.