Google Chrome browser can take lot of computer memory specially when lots of tabs are used. To be able to use Chrome best it is a good idea to have a high level understanding how memory is used in chrome. I’m using Chrome on Macbook and this article is written in that context but it is equally applicable for other operating systems like Windows and Linux.
Chrome’s multi process architecture
Chrome has a multi process architecture. That means for each tab there is a separate process. As per Chrome help page, Chrome keeps separate processes for these:
- Browser: This manages all other tabs
- GPU (Graphical processing unit)
- Renderers: One renderer process for each tab
- Plug-ins: e.g. Shockwave Flash, Google talk plugin, etc.
- Extensions: e.g. Page speed insights, Image properties context menu, etc.
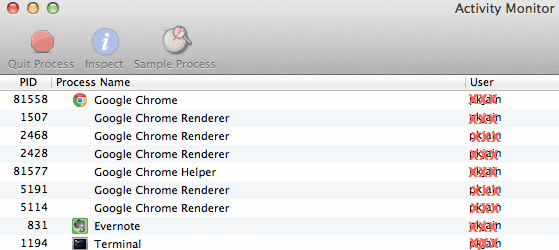
Here is how an activity monitor on Mac looks like with multiple Chrome tabs open:
 Even though multiple process architecture will cause high memory usage, but it has huge advantage of keeping processes independent of each other. So issue in one tab will not impact the performance of other tabs or overall browser.
Even though multiple process architecture will cause high memory usage, but it has huge advantage of keeping processes independent of each other. So issue in one tab will not impact the performance of other tabs or overall browser.
Chrome task manager – find and kill high memory tasks
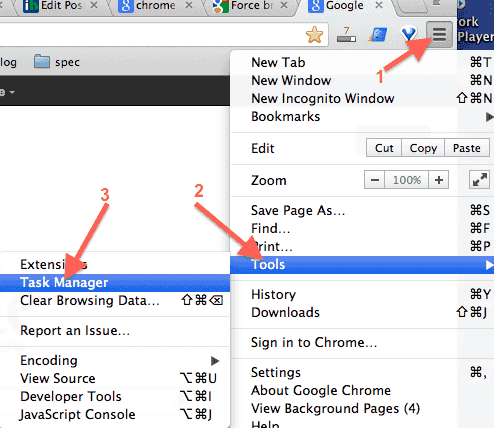
You can use Chrome task manager to find high memory tasks. I noticed that Google Analytics when used in real time mode, takes up huge memory. It can go up to 1GB also if kept open for 1 day or so. So its best to kill such tabs and relaunch them. To open Chrome task manager, click on Chrome setting icon, then “Tools” and then Task manager as shown below:
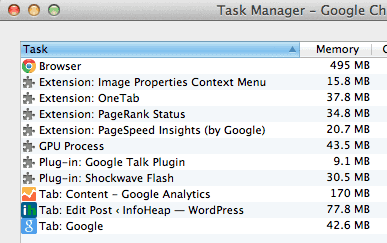
 Here is how a task manager window looks like.
Here is how a task manager window looks like.

You can kill a task from task manager by selecting the task and clicking on “End process”. In case task is a tab task, you can also kill it by closing the tab.
Final notes
Here are the things you can do to keep the memory under control:
- Kill and relaunch high memory consuming tabs using Chrome task manager. If you don’t keep Chrome open for a long time (days may be), then this may not be needed. You may also want to explore using some Chrome extensions like OneTab which lets you close and relaunch tabs easily. Also note that if a tab has some unsaved work or some non book-markable state, then you may not get back to the same state when tab is re-opened.
- Avoid too many tabs whenever possible. This will also keep memory usage low.
- Don’t use too many extensions. Some extensions run in background and take up some memory. If you use some such extension rarely, its better to disable it and enable whenever you use it. You can visit
chrome://extensions/in Chrome browser to manage (enable, disable, etc.) all your extensions. - Avoid re-using tabs specially one with some bulky stuff running like Google Analytics. Instead of reusing that tab to open some other url, kill it and open a new tab. That will free up old process memory and start a fresh lighter process.