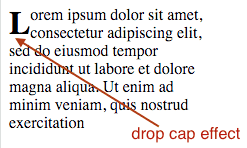
CSS drop cap effect can be achieved by making first letter of bigger size (keeping line height not so large) and the applying float:left on it. In addition we can capitalize it.

<style>
.box {width: 200px;}
div.box::first-letter {
font-size: 200%;
font-weight: bold;
text-transform: uppercase;
float: left;
line-height:1.1;
}
</style>
<div class="box">
lorem ipsum dolor sit amet, consectetur adipiscing
elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation
</div>