We frequently need to test css, javascript and HTML in old IE (internet explorer) browsers on Windows. This can be done using IE11 developer tools by selecting desired browser compatibility mode. Here are quick steps.
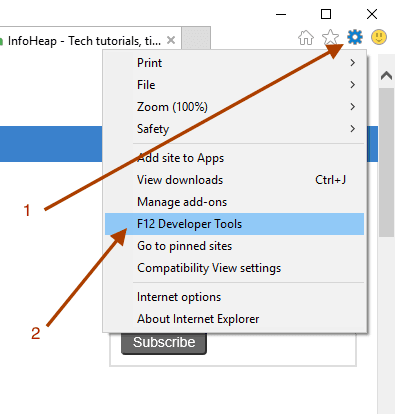
- Open developer tools in IE11 by clicking on Settings and the “Developer Tools”.

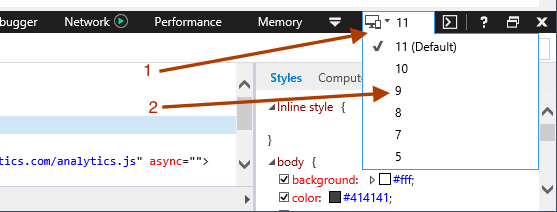
- Click on browser mode tab in developer tools as shown below.

- Select the desired IE version (e.g. IE9, IE10, etc.). Now you can browse the page you want to test in selected IE version.