When we use display:inline-block to place elements next to each other, by default their baseline is aligned to to parent baseline unless vertical-align property of these element is set to something other than baseline.
Here are some examples on how baseline alignment work.
inline-block baseline alignment basic example
The baseline of div element is the baseline of its last line box in the normal flow. Here both divs are aligned based on last text line.

<style type="text/css" media="screen">
.outer > * {
display:inline-block;
background-color:lightgreen;
}
.one {width:80px; height:80px;}
.two {width:80px; height:80px;}
</style>
<div class="outer">
<div class="one">hello</div>
<div class="two">Some text that will wrap</div>
</div>inline-block baseline alignment – empty div
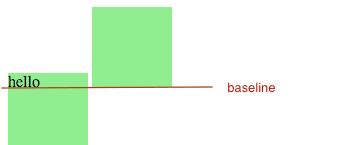
In case div is empty, its baseline is bottom margin edge. Here last text line of first div is aligned with bottom margin edge of second div (as it is empty).

<style type="text/css" media="screen">
.outer > * {
display:inline-block;
background-color:lightgreen;
}
.one {width:80px; height:80px;}
.two {width:80px; height:80px;}
</style>
<div class="outer">
<div class="one">hello</div>
<div class="two"></div>
</div>inline-block baseline alignment – div with overflow
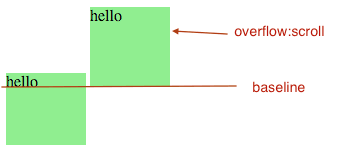
In case div has overflow other than visible (e.g. scroll, hidden), its baseline is bottom margin edge. Here last text line of first div is aligned with bottom margin edge of second div (as it has overflow:scroll).

<style type="text/css" media="screen">
.outer > * {
display:inline-block;
background-color:lightgreen;
}
.one {width:80px; height:80px;}
.two {width:80px; height:80px; overflow:scroll;}
</style>
<div class="outer">
<div class="one">hello</div>
<div class="two">hello</div>
</div>