Sometimes we need to override some existing css or write some new custom css for the wordpress blog site. This can be pretty handy for changing background colors of specific element, etc. One option is to write a child theme which may be little involving task. The simpler option is to istall the my custom css plugin which simply allows us to add custom css to the site.
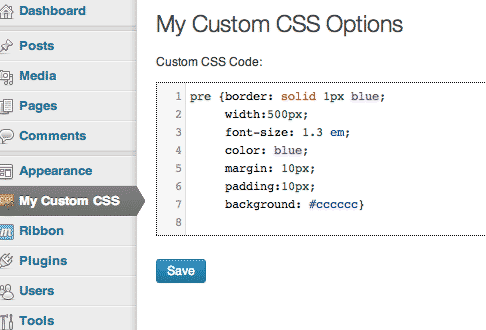
Here is a simple example of css which changes how the pre tag is displayed in the blog post.
The sample content within pre tag before applying custom css:
The outcome after writing custom css: