Page speed insight is a browser extension (Chrome and Firefox) which can be used to measure a website performance. It is an indispensable tool if you are managing a web site. This article is a quick start guide to install and use PageSpeed insight plugin with Chrome browser.
Install PageSpeed insight as Chrome plugin
PageSpeed insight runs in Chrome developers tools. To install it follow these quick steps:
- Visit page speed insight extension page in Google Chrome browser and click on install chrome extension as shown below:

- Click add to chrome on extension page as shown below:

- Click add on the confirmation dialog box.
- Here is how the toolbar icon appear once the plugin is installed:

Using PageSpeed insight as Chrome plugin
These are the quick steps to run PageSpeed insights on a page.
- Visit the site in Chrome browser for which you want to run pagespeed insights.
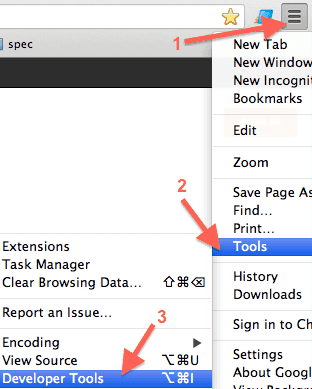
- Open chrome developers tools by clicking on “customize and control Google Chrome” icon on top right corner of browser -> Tools > Developer Tools.

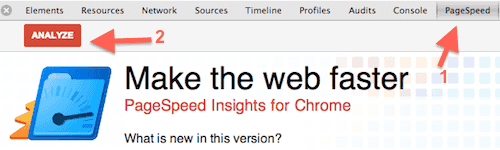
- Select the page speed tab and click analyze as shown below:

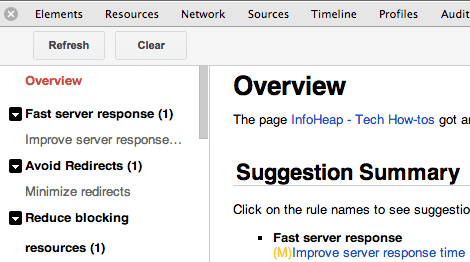
- PageSpeed plugin will reload the current page in browser and create the performance report. Here is how the report looks like:
 The report is pretty detailed and has many section. It may take sometime to get a hang of various items in the report.
The report is pretty detailed and has many section. It may take sometime to get a hang of various items in the report.
Quick fix items from PageSpeed report
Ideally you should fix as many items as possible from Pagespeed report. But often there are two many items on a site when pagespeed is run first time. Here are few things which can be fixed with little effort:
- Leverage browser caching by appropriate headers. For apache look at mode_expires module.
- Enable compression. For apache, this is handled by installing module mod_deflate.
- Inline small javascripts and css.
- Move javascript to the end of the page whenever possible.
Additional notes
- Page speed can also be run online. That way you don’t have to install anything.
- Page speed insight can also be used as firefox extension.