WordPress is a great blogging platform and there are plugins for pretty much everything you need. But with too many plugins it affects the performance of your blog. Here are some quick tips on improving the performance of your blog.
- Many plugins introduce their css and javascript file on every page. These may be needed on a very specific page. e.g. I tried some “contact us form” plugins and these were inserting js and css on every page when I was using them only on one page. Its best to not use such plugins.
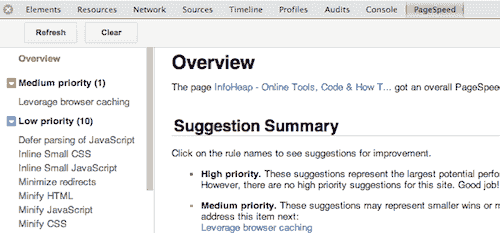
- Use chrome extension page speed insight to check performance of your site. Here are some screenshots from it.

 Page speed is an indispensable tool for every webmaster.
Page speed is an indispensable tool for every webmaster. - Reduce image size of all your png images. At least reduce the size of common images like icons, logo etc. I tried couple of tools to achieve this.
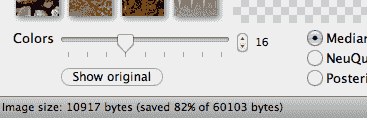
- ImageAlpha it is for mac os. It works great and compresses png upto 80%.

- pngquant: I tried it on linux and it also works great. It is great for doing image reduction in bulk. You can write a small bash shell script and do bulk image reduction
Here is sample usagepngquant 128 file.png (This will produce file-fs8.png)
128 is number of colors. It can be as low as 8. Depending upon the type of image you can change it and see what works best for you. I generally use 64, 128 or 256.
- tinypng Its an online cloud based drag and drop portal to reduce png image size. Its pretty easy to use and does a great job.
- ImageAlpha it is for mac os. It works great and compresses png upto 80%.
- Look at the theme you are using. Some themes enqueues javascript and css which are never used by you. It may be a good idea to check all the css and javascript on a single page and see what needs to be dequeued.
- Use w3-total-cache wordpress plugin. It has tons of features and it may take some time to get a hang of it. Some things you should do with it
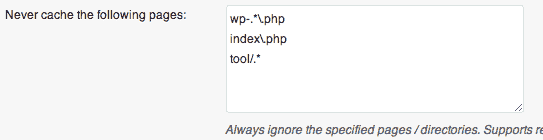
- Enable page cache on disk (or in memory using memcache or apc if data is not too large and can fit in memory). If there is a code which needs to be rerun every time (e.g. if you some something based on IP address of client), then this option should be either not used or we should disable it for such pages from page cache options.

- Use db and object cache. You can use memcached for it. Note that this may not add much value if you are using memory cache for pages. Here are the steps to install memcache on Ubuntu Linux
sudo apt-get install memcached sudo apt-get install php5-memcache
- Enable minify cache.
- Enable browser cache. This compresses the content and also adds the expires headers which helps client to cache static content for some time.
There are many more advanced options. But I believe these are good for starting.
- Enable page cache on disk (or in memory using memcache or apc if data is not too large and can fit in memory). If there is a code which needs to be rerun every time (e.g. if you some something based on IP address of client), then this option should be either not used or we should disable it for such pages from page cache options.
- For very frequently used images it is better to specify height and width. This make browser’s job easy during rendering.
- Avoid heavy social media plugin. These load stuff which many people won’t use. You can just put links which don’t need any javascript and css.
- Using too many domains is also bad for user due to DNS lookup delay.
- For small css, it is better to use it inline instead of external file
Why should you care about WordPress site performance and speed
- Improving wordpress performance helps in SEO. High performance sites ranks better in search engine.
- It is good for users. Users tend to leave slow sites.
- It saves your hardware resources also. For same hardware specification, you can server more users.