YouTube has pretty nice playlist feature with lots of powerful options. You can add multiple videos to a list and play them together on YouTube site. You can also embed them to your own site.
How to create YouTube playlist
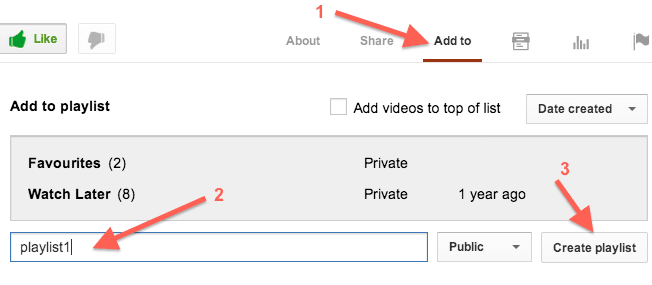
To create a YouTube playlist, visit a video (assuming you are logged in to YouTube), click Add to, type the new playlist name and then click create new playlist as shown below:
 Note that you can keep the list Public, private or unlisted. With unlisted list it is public but not discoverable through browse/search interfaces.
Note that you can keep the list Public, private or unlisted. With unlisted list it is public but not discoverable through browse/search interfaces.
Embed YouTube playlist
You can embed any public YouTube playlist on your site. You can create your own playlists also and then embed them on your site. Here are quick steps:
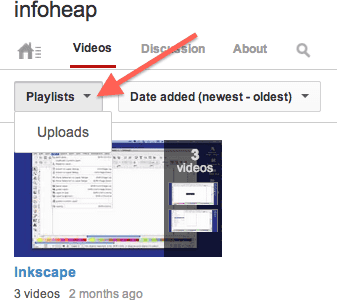
- Visit channel’s video page. e.g. for channel infoheap the video page would be http://www.youtube.com/user/infoheap/videos. You can go to channel’s home page and then click videos also.
- Select Playlist from video instead of Uploads as shown below:

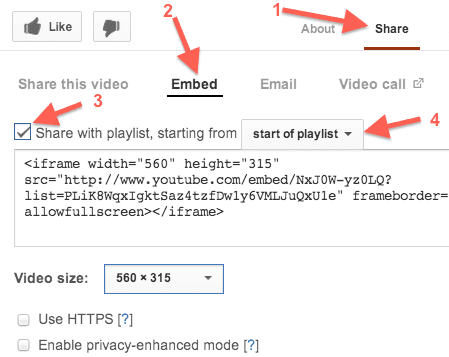
- Now click on the playlist image which will start playing all videos. You can stop the playing and click share. Then click Embed, share with playlist and then select start of playlist. This will display the iframe code which you can copy to you site.
 Here is how the sample code looks like:
Here is how the sample code looks like:
<iframe width="560" height="315" src="http://www.youtube.com/embed/NxJ0W-yz0LQ?list=PLiK8WqxIgktSaz4tzfDw1y6VMLJuQxU1e" frameborder="0" allowfullscreen></iframe>
Note that it is sharing the video with the playlist. So you will see two ids (videoid and playlistid) in the url. - To embed a list without the video id of first video, you can use this code:
<iframe width="560" height="315" src="http://www.youtube.com/embed/videoseries?list=PLiK8WqxIgktSaz4tzfDw1y6VMLJuQxU1e" frameborder="0" allowfullscreen></iframe>
This code can also be obtained from youtube ui by creating your own list and going to edit list ui and using the share link there.
Editing YouTube playlist
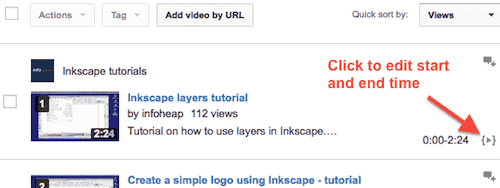
There are couple of things you can do with your own playlists like deleting videos and adding videos to it. One notable feature is to adjust the start and end time of a video in a playlist. Here is how the link to change start and end time looks like:
 Note that this does not change the video start and end time. Start time and end time setting is specific to a playlist. When a member video is loaded in the playlist play, player jumps to the start time set on that video in the playlist and similarly finishes at end time and moves to next video.
Note that this does not change the video start and end time. Start time and end time setting is specific to a playlist. When a member video is loaded in the playlist play, player jumps to the start time set on that video in the playlist and similarly finishes at end time and moves to next video.
Additional notes
If you want more advanced controls in embedding YouTube video list like skipping a video on user click, etc. then you should also explore YouTube javascript apis which gives you more advanced controls for embedding YouTube videos.