CSS list-style-position property specifies the position of the marker box with respect to the principal block box.
- outside: The marker box is outside the principal block box. This usually results in more indentation by default. But with margin property, it can be reduced.

- inside: The marker box is placed as the first inline box in the principal block box.

CSS property list-style-position
| CSS version: | CSS 2.1 |
| Value: | inside | outside | inherit |
| Initial: | outside |
| Applies to: | elements with 'display: list-item' |
| Inherited: | yes |
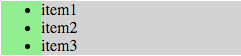
Example – list-style-position outside
If no value specified for element and its parent, list-style-position takes initial value outside.
<style>
ul {
background-color: lightgreen;
width: 200px;
list-style-position: outside; /* default */
}
li {background-color:lightgray;}
</style>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
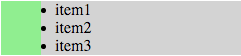
</ul>Example – list-style-position inside
<style>
ul {
background-color: lightgreen;
width: 200px;
list-style-position: inside;
}
li {background-color:lightgray;}
</style>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>Related
- CSS list-style - shorthand for list marker type, image and position
- CSS list-style-type - specify marker (disc, square, numeric, etc.) for a list
- CSS list-style-image - use image as marker in list
- HTML li tag
- HTML ol tag
- HTML ul tag