on Feb 16, 2016
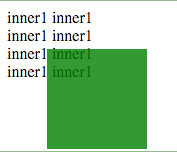
CSS (CSS3) property can be used to set the opacity level of an element. It can have a value from 0.0 to 1.0 (default is 1.0). It works in mostly all browsers. Here is an example screenshot of rendered outcome using opacity.
CSS property opacity CSS version: CSS 3 Value: alphavalue | inherit Initial: 1 Applies to: all elements Inherited: no
Example – opacity
<style type="text/css">
.outer {position: relative;}
.inner1 {
width: 100px;
}
.inner2 {
background-color: green;
width: 100px;
height: 100px;
position:absolute;
left: 40px; top: 40px;
opacity: 0.8;
}
</style>
<div class="outer">
<div class="inner1">
inner1 inner1 inner1 inner1 inner1 inner1 inner1 inner1
</div>
<div class="inner2">
</div>
</div>
Specification and Browser compatibility Specification Status Categories CSS3 Opacity W3C Recommendation CSS3
Desktop Chrome Firefox IE Edge Safari Opera Yes 4+ Yes 2+ Yes 9+ Yes 12+ Yes 3.1+ Yes 9+
Mobile Android Chrome Android Firefox iOS Safari IE Mobile Opera Mobile Yes 47+ Yes 44+ Yes 3.2+ Yes 10+ Yes 10+