Google Chrome Browser has powerful developer tools to debug css on any web page. It can also be used to quickly make minor changes in page color, design, etc. to try out various design flavours.
This is a quick tutorial on using Chrome developers tools to change background color of header area of a page by editing its css properties background and border color. It is desired to have some familiarity with html and css for the purpose of this tutorial. Here are the steps:
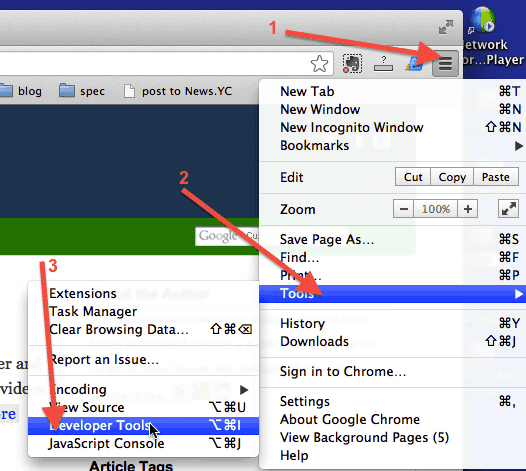
- Visit the site/page for which you want to edit css. Here we’ll use https://infoheap.com/ for the purpose of this tutorial. Open the chrome developer tools (in Google chrome browser) using the steps as shown below.

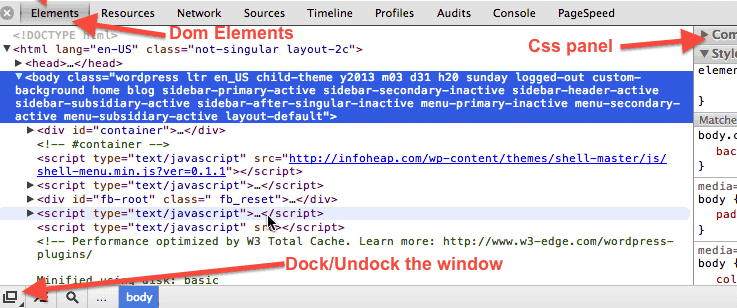
- This will open chrome developer tools window. Make sure Elements tab is selected as shown below.
 You can also dock and undock the tools window. And for each selected DOM (Document object model) element its css/style can be viewed in css panel.
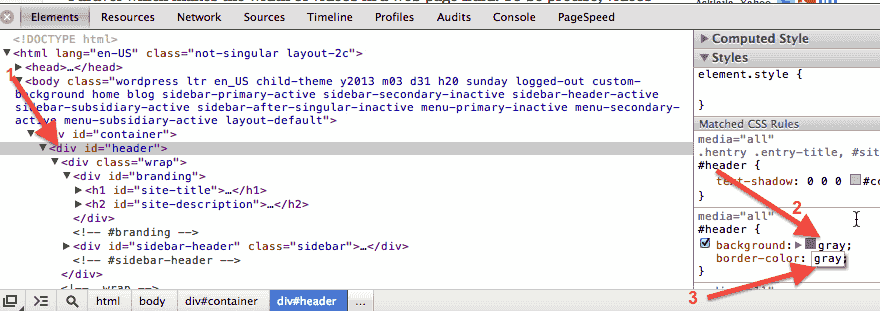
You can also dock and undock the tools window. And for each selected DOM (Document object model) element its css/style can be viewed in css panel. - Select the element corresponding to the header of the page and view its css.
 Please note that in this specific page header is contained in a div with a background css property defined. This page is just being used for illustration purpose. You can select any other site and/or element also. It should have some css property you want to change. Here we changing the background color to gray.
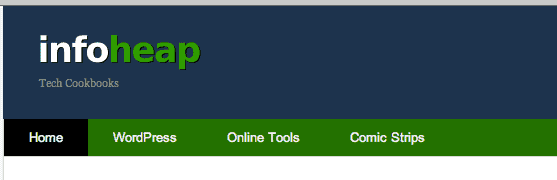
Please note that in this specific page header is contained in a div with a background css property defined. This page is just being used for illustration purpose. You can select any other site and/or element also. It should have some css property you want to change. Here we changing the background color to gray. - Here is how the old header looked like:

- And after changing it looks like this:

It takes sometime to get a hang of the chrome developer tools if you are new to it. Once you are used to it, it can be a very powerful tool.
Here is video version of this tutorial: