Youtube video link looks something like this: http://www.youtube.com/watch?v=gdXN0DXMd6Y and when you open it in any browser, it starts from the beginning. Youtube also lets you create a video url link at a specific time. That means when that url is loaded, it will start from that specific time.
To create video url link starting at a specific point follow these steps:
- Play the video and pause at the desired point.
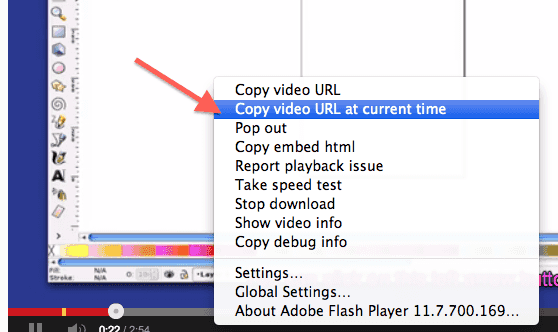
- Right click on the video. You will see the menu copy url at current time as shown below:

- Click on “Copy Video URL at current time”. This will copy a link to clipboard which looks like:
http://www.youtube.com/watch?v=gdXN0DXMd6Y#t=15sNot the value t=15s after the hash (#) mark (also known as fragment identifier). We can also manually create video URL starting at a specific point using “#t=START_TIME” after the url. e.g.
- Url for starting video after 15 seconds: http://www.youtube.com/watch?v=gdXN0DXMd6Y#t=15s
- Url for starting video after 1 minute: http://www.youtube.com/watch?v=gdXN0DXMd6Y#t=1m
Few points to note:
- When url is fetched by browser from the server, the url component after # is not sent to server in HTTP request. It is handled by the browser using javascript. In javascript the hash value can be accessed using
window.location.hash. - The url with “#t=” can also be used in the YouTube video embed code. That way we can embed video in a page which starts from a specific time.