It is a quick tutorial on creating a very simple svg (scalable vector graphics) logo using Inkscape and then later export it to png format. The purpose is not to create a professional logo but to do a quick Hello Word beginner tutorial to get familiar with Inkscape UI.
Inkscape is free open source vector graphics tool and works on Windows, Mac and Linux. It can be downloaded from here.
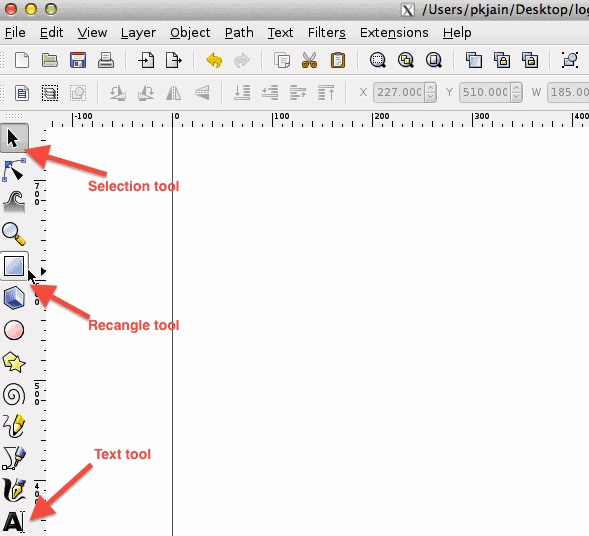
Here is how Inkscape ui looks like with some of the tools highlighted we’ll use in this tutorial.
These are the steps to create the logo:
- First create a new document with default settings.
- Click on rectangle tool (highlighted above) and create a small rectangle large enough to serve as background for logo.
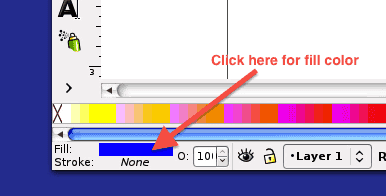
- Make sure selection tool is highlighted. Now select rectangle and click on fill color icon at the botton left.

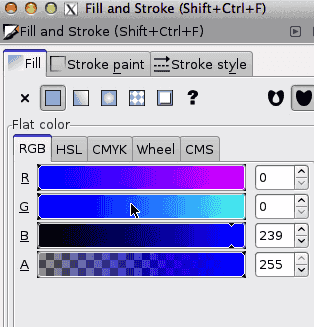
- This will open the color selection ui as shown below.
 Select any color (preferably dark) by adjusting Red, Green Blue (RGB) components. For now ignore other options.
Select any color (preferably dark) by adjusting Red, Green Blue (RGB) components. For now ignore other options. - Now click on text tool from left menu panel (shown above). Type any text. For this example we will use “foobar”.
- Again using selection tool, click on text. Adjust its position and place it in the center of the rectangle. Don’t worry if it is not exact center.
- Now double click on text. This will let you select any portion of the text. Select first half and change its fill color to white. Follow steps similar to fill color for rectangle. Now change fill color for 2nd part.
- Thats it! Now from File menu you can save it as svg file and then export it as bitmap.
Source file from this tutorial can be downloaded from this link:
inkscape-tutorial-hello-world-logo.svg
Here is the video version of this tutorial.