It is a quick tutorial on using color palettes (or swatches) and later creating our own custom palettes in Inkscape. Inkscape is a vector graphics drawing tool. Using color palettes lets you group colors you use frequently and put them in palettes for faster editing of drawings.
Here are the steps to use and create color palettes:
- First create a new document with default or any other settings.
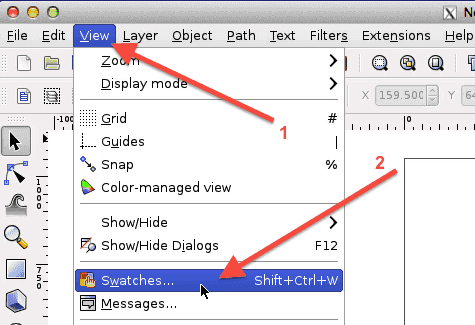
- Click on view menu and then click on swatches as shown here:

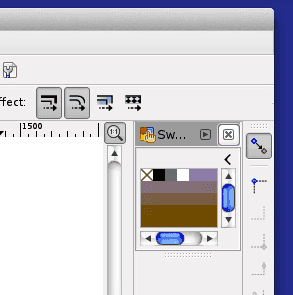
- This will open the color palettes panel on the right hand side as shown here:
 Now any color from the palette can selected whenever needed. Create a rectangle by clicking on the rectangle tool. And then click on any color in palette to fill that rectangle with selected color.
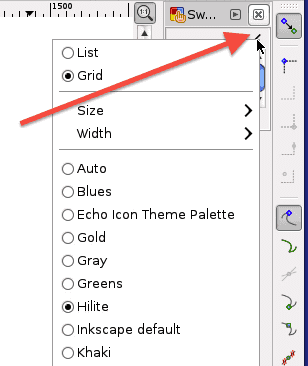
Now any color from the palette can selected whenever needed. Create a rectangle by clicking on the rectangle tool. And then click on any color in palette to fill that rectangle with selected color. - To change the palette click on “<” button in the swatch panel as shown below:
 You can switch to any palette from this list of palettes.
You can switch to any palette from this list of palettes. - Now to add a palette to this list, we need to create a .gpl in palletes folder. On macbook here is the default location of the folder:
/Applications/Inkscape.app/Contents/Resources/palettes/
Create a file MyPalette.gpl with the following content:
GIMP Palette Name: MyPalette Columns: 0 # 255 0 0 Red 0 255 0 Green
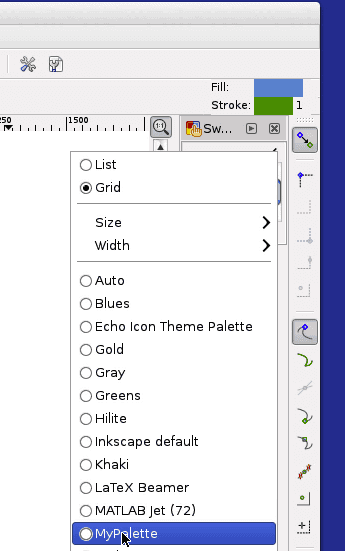
- Restart inkscape and repeat above step to view list of palettes. Now MyPalette should appear in the list as shown:

- Select MyPalette from the list. This will load the red and green colors we defined in the custom palette as shown below:

Video version of the tutorial
Here is the video version of this tutorial: