If you want view the version of currently installed wordpress for a site, here are few approaches.
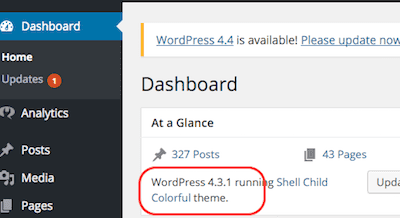
View version using dashboard glance section
If you have admin access to the site, login to wordpress admin interface, click dashboard and look for “at a glance” section. You can find the wordpress current version here.

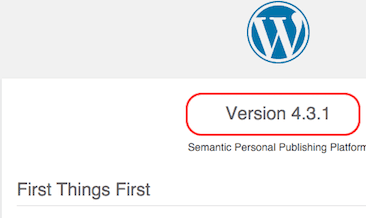
View version using wordpress readme.html
This also works in you dont have admin access to wordpress site. Visit /readme.html page on the site and you should see the current wordpress version.

Few points to note about readme.html approach:
- In case wordpress is installed in a directory (e.g. /blog) you will have to visit /blog/readme.html on that site.
- This would not work if site has removed readme.html from the installation.
Using meta tag “generator” in html source
This approach will work is site has not removed this tag by some custom code or plugin.
$ curl -s "https://infoheap.com/" | grep 'name="generator"' <meta name="generator" content="WordPress 4.3.1" />