Chrome developer tools is very useful in debugging Javascript and CSS in Chrome browser. Sometimes it is useful to detach the developer tools window. Here are quick steps:
- First open Developer tools in Chrome by clicking on Menu icon > More tools > Developer Tools. You can also use the following shortcuts to open chrome dev tools.
OS Shortcut Mac [Option] + [Command] + I Windows [Ctrl] + [Shift] + I -
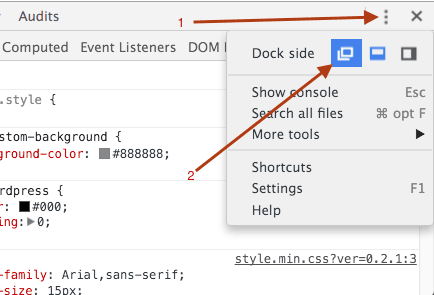
Click Menu icon (three dots) on top right of the chrome developer tools window. Then click on “Undock into separate window” as shown below:

- Click on “Dock to bottom” icon to bring it back to bottom.