Using facebook login (fbconnect) on your website or blog requires you to create a facebook app and configure it with few details. The advantage of using facebook login is that you don’t have to implement your own login system, password maintenance, etc. In addition you get people’s friends information from facebook in case you need it. This also reduces a user creation barrier for your users and it becomes easy for them to contribute to your site by writing comments etc. Here are the steps:
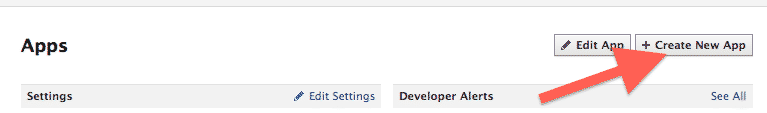
- Go to http://developers.facebook.com/apps and click on create new app as shown below.

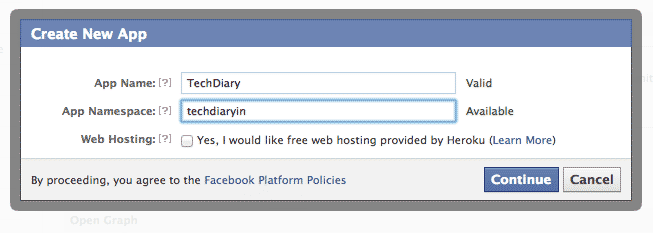
- Facebook may ask you to fill a captcha to verify you are human. Once that is done you will be asked to provide App Name and App Namespace. These can be changed later. The App Namespace has to be unique and all lowercase characters. You app can be accessed later using http://apps.facebook.com/[YOUR_NAMESPACE]. So make sure it is somewhat readable and matches with the purpose of your website.

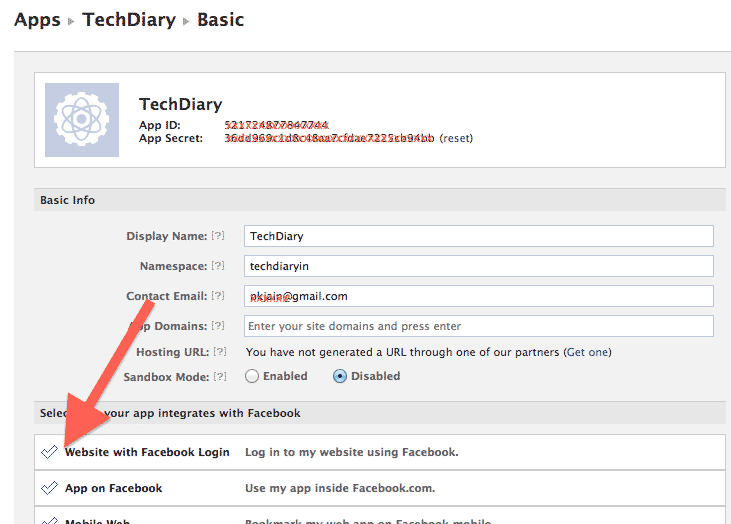
- Once you are done with above step, you will be taken to app setting where you can see your AppId and App Secret. Make a note of these. Keep the default settings and in the section “select how your app integrates with facebook” click on Website with facebook login. You don’t need to edit other settings.

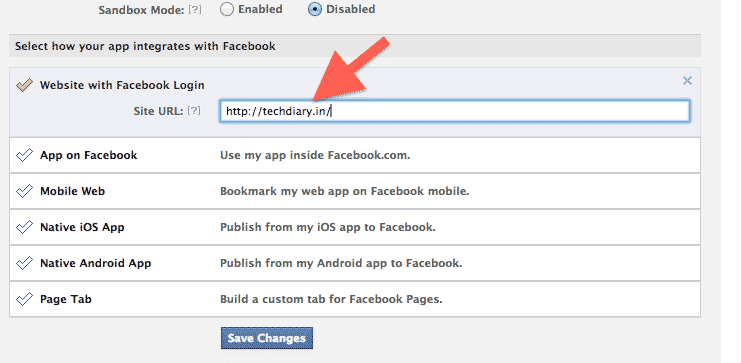
- Enter your site url as shown below.

- Click save changes and your are done. The App Id and App secret noted above can be used on you website or blog. Here is another post which tells you how to setup facebook plugin on your wordpress blog.