By default Chrome caches HTTP 301 redirect from one page to another. If you are using Chrome during a web site development and working on HTTP 301 redirection from one page to another, you would want to clear the Chrome cache to do valid testing. One approach is to open new Chrome incognito window. Newly opened Chrome incognito window will not have any cache. In case you don’t want to use incognito window, these are the steps to clear HTTP 301 cache from main Chrome window:
-
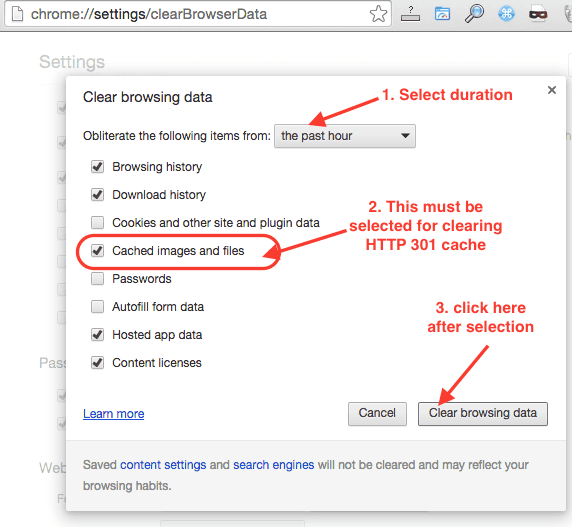
Open Chrome settings > Show advanced settings > Privacy > Clear browsing data. You can also visit chrome://settings/ClearBrowserData in Chrome browser. Here is how it should appear:

- Select cache duration. You can select past hour, since the beginning or any other duration based on when was 301 cached.
- Ensure that cached images and files are selected. HTTP 301 cache is stored in this cache. Click “clear browsing data” once done. This may take few seconds to clear the cache.
Disable cache when Chrome developer tools are open
One other approach is to disable cache when Chrome developer tools are open. Here are quick steps for this:
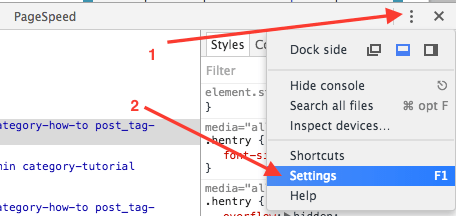
- Open Chrome developer tools, click on menu and select settings as shown below:

-
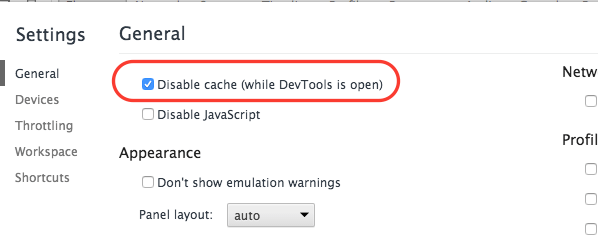
Click on General settings if it is not selected. Select Disable cache while DevTool is open as shown below: