At times we need to force hover state when we are debugging CSS in style inspector in Chrome developers tools. Chrome supports forcing a certain state on an element. Here are steps to force state :hover on an element in Chrome developers tools.
-
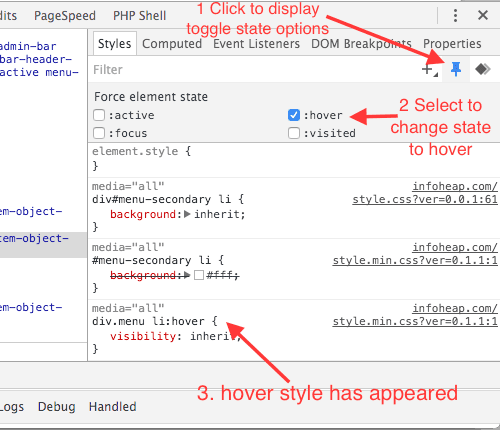
Open Chrome developer tools and watch the desired element. Click on pin like icon on top right to display options to enable various states as shown below:

- Select the :hover checkbox to force hover state on selected element.
- Once hover state is selected, you will immediately be able to view hover style in inspector as shown in above screenshot (li:hover in current example).