Chrome developer tools can be used to view browser HTTP request and response headers when browser loads a page or makes AJAX calls. Here are steps to view HTTP headers in Chrome.
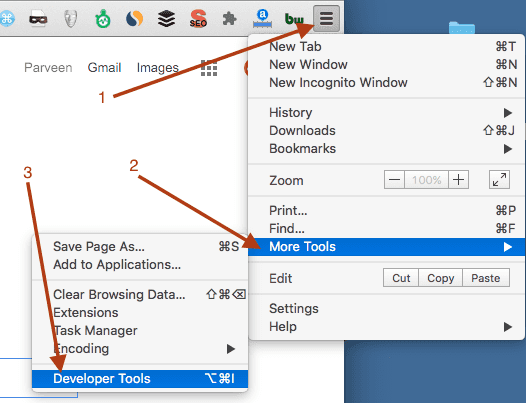
- First open Developer tools in Chrome by clicking on Menu icon > More tools > Developer Tools. You can also use the following shortcuts to open chrome dev tools.
OS Shortcut Mac [Option] + [Command] + I Windows [Ctrl] + [Shift] + I 
-
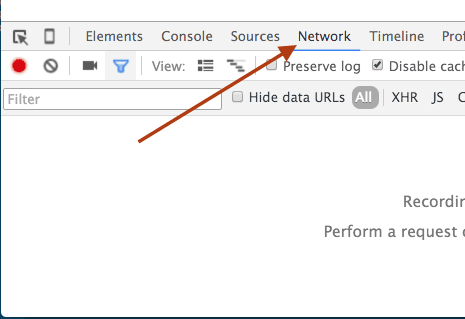
Select the network tab in chrome developers tools.

-
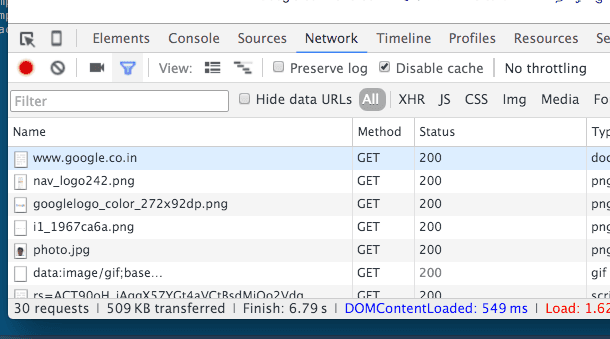
Load the page for which you want to view http request/response headers. You will see list of all requests in network tab in chrome developer tools.

-
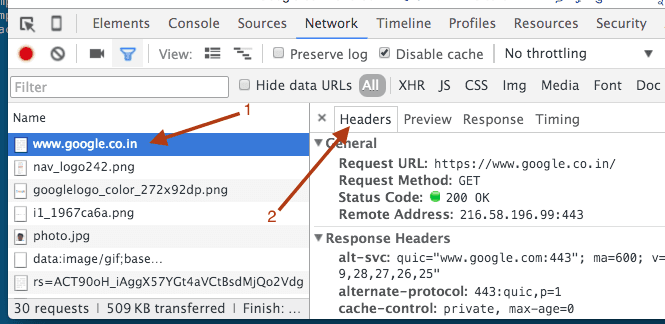
Click on any request to see its request and response headers.