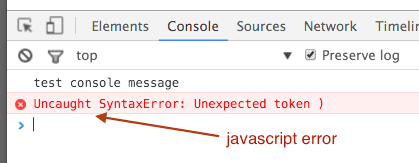
It is useful to view Javascript errors in Chrome for debugging purpose. Chrome developer tools console can be used to view Javascript errors as shown below:

One drawback of this approach is that it requires opening chrome developer tools whenever we want to view errors. A better approach is to use Chrome extension Javascript errors notifier. This extension surfaces javascript errors automatically using an error indicator. Here are quick steps on how to use the extension.
- Install the Javascript errors notifier extension in Chrome

-
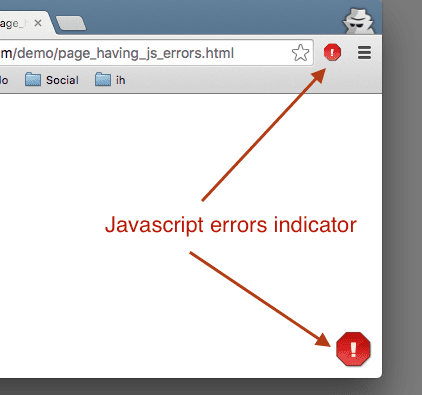
Visit a page having Javascript errors. You should be able to see the error indicator (browser toolbar) and error notification icon (page bottom right corner) as shown below:

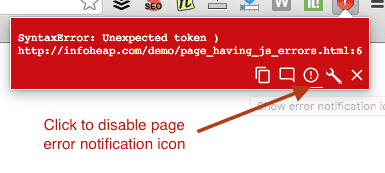
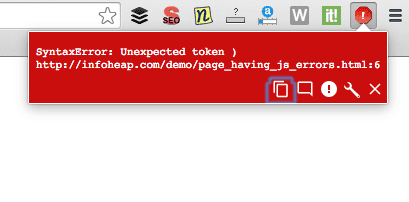
- To get detailed error message click on toolbar error indicator.

- You can also switch off page notification icon using the option to toggle errors notification icon as shown below.