Chrome developer tools has a pretty handy feature to copy any GET/POST request in network tab to cURL. This also copies all headers involved in the request. This is very handy tool if you are debugging and want to fetch a request on command line.
Here are quick steps:
- Open chrome developer tools in Chrome and select network tab.
- Visit any Url (say https://www.google.co.in/)
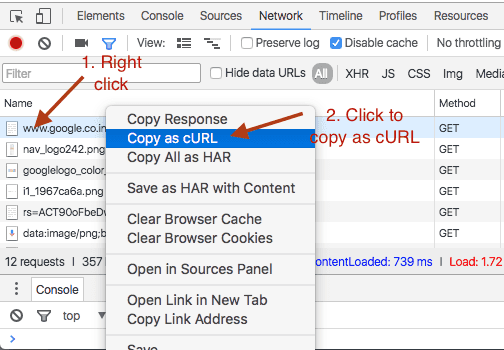
- Right click on any request in network tab and click on copy as cRUL. We’ll use the first request itself (www.google.co.in) for the purpose of this tutorial. But it can be any other request which is visible in network tab.

- Now paste the cURL anywhere you want. It should look something like this:
curl 'https://www.google.co.in/' -H 'pragma: no-cache' -H 'accept-encoding: gzip, deflate, sdch, br' -H 'accept-language: en-US,en;q=0.8,hi;q=0.6' -H 'upgrade-insecure-requests: 1' -H 'user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36' -H 'accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8' -H 'cache-control: no-cache' -H 'authority: www.google.co.in' --compressed